Headings
Headings are used to introduce the main contents of a page and organize different content areas within a page. Headings aren't just decorative; they're functional and structural elements of the page that help with accessibility and search engine optimization.
There's only ever one H1 heading per page, serving as the title for that page. Each page requires an H1 Heading at the very top of the page.
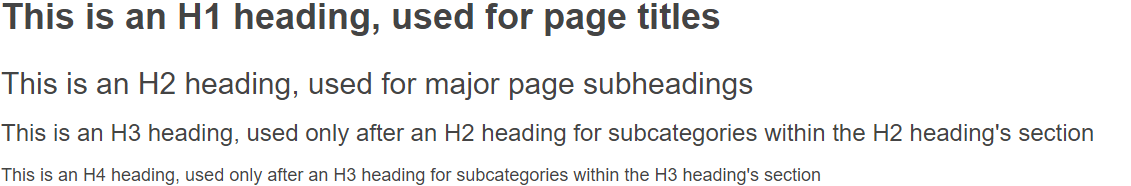
After H1, subheadings may start at the H2 heading level. Headings have hierarchy. You can't use an H3 heading without it first sitting under an H2 heading, and you can't jump from an H2 heading to an H4 heading without first using an H3 heading. To stay consistent sitewide, keep the headings' sizes at the default size, with no bolding, underlining, or italics.
Examples with default formatting. Please view at full size to see the correct scale, as this is an image of text to prevent inappropriate page formatting:

There are also module containers that will provide similar functional headings. The Labeled and Midline containers (respectively, below) can provide functional H2 headings when the H2 version of the container is used. They can be used to visually gather or offset information immediately below them. Be sparing with these containers. Most standard page content can make due with regular headings, but these can be used with layout-intensive pages.